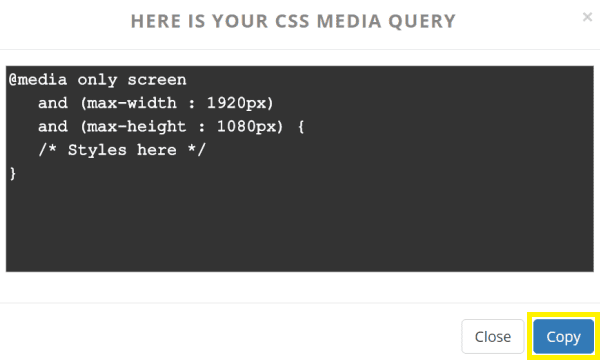
New to the front end. need help. Is there a shorter way to fit page on different screen sizes or how do I use media query properly? I just feel dumb doing

html - @media rules for Monitor size which I use (max-width: 1920px) and my CSS are not working - Stack Overflow

Amazon.com : Julius Studio Heavy Duty, Large Backdrop Stands 10 x 9.6 feet Max Height x Width Background Support Equipment with Screen Holding Elastic String Clip Clamp Holder, Carry Bag, LNA1106 : Electronics