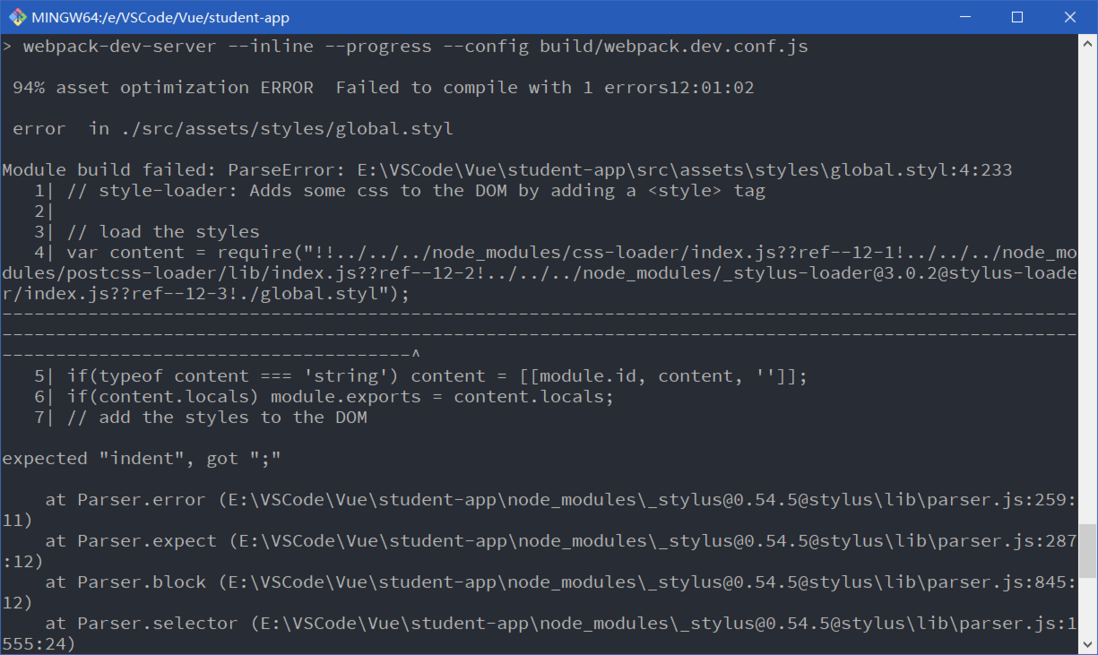
ERROR in ./src/assets/styles/global.styl (./node_modules/css-loader !./node_modules/stylus-loader!./node_modules/postcss-loader /lib??ref--3-3!./src/assets/styles/global.styl)-慕课网

npm WARN stylus-loader@3.0.2 requires a peer of stylus@>=0.52.4 but none is installed. You must inst_Eugene.Tom.Lee的博客-CSDN博客